Google's Matt Cutts talks at a workshop about building a better website.
Showing posts with label SEO. Show all posts
Showing posts with label SEO. Show all posts
Friday, February 5, 2010
Thursday, January 21, 2010
The forgotten 'alt' tag
Do you want more people to find your website? SEO is one of the buzzwords of the Internet age, we all want more traffic to our websites, and search engines are the best way to get that traffic.
I don't want to get into usability/accessibility to much...there are many much better resources.
[for example: Usability 101, 25-point Usability, and 50 web Usability Tips]
But, regardless of how much you spend time working on the HTML of your blog or website, there is one really simple thing you can do as an afternoon project one day. Go through all the images on your website and add alt tags.
Why: The alt tag displays text about your image when the image can't be displayed.
Do it for search engines like Google. It is the best information that a website can give directly about the image (but, of course, give your image a good name too, "img_1502.jpg" just isn't that good!). And that is going to help you in search. It isn't perfect, of course...people do use the alt tag to keyword load their website, and so it's effect gets downplayed, but it certainly matters. In my experience, it boosts my images in Google images search quiet a lot...especially using keywords for which I already do well in Google.
There is another reason...some people still use text only browser. And it isn't just blind people. I sometimes use Lynx [an open source, text only browser] when I am studying. There is just less stuff that gets in your way. I would bet that there are many efficiency
conscious people out there who would be really interested in your product or content who do use text only browsers for the same reason. Not a lot, mind you, but it could be that one person who makes the sale.
How: If you are doing your own websites, coding the HTML by hand, I am sure you have no problem. If you are using blogger and don't know much HTML, here is a step by step guideline:
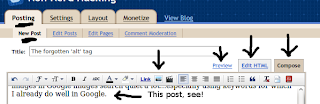
1. In blogger, where you have the main "Posting" section, you have three tags at the top. There is Compose, which gives you a nice easy interface to work with, 'Edit HTML' and 'Preview'. All three should be frequently visited if you really want to optimize how many people find you. Open and start working on your new blog post in 'Compose'
2. Use the image icon to insert your images and choose how and where they sit. You can do this in just plain html if you want more control, but it is easy to just use the icon.
3. Once your image is in the page, click on the 'Edit HTML' tab.
4. Find the image tag. It starts like this <img and contains the url of the image.
5. There may already be an alt tag, saying something like alt='' This tag is within the image tag, which means it comes after you see <img. What you can do is just start typing just to the right of the image tag. Put a space and type alt="two or three words about your image"
6. Finish your blog post and Publish it. If you have Firefox, go to edit > preferences and go to the 'content' tab. Un-check the check-box that says "load images automatically" Now, check your new blog post and see what it says. Does it make sense in the context, or does it sound like you are just loading in a bunch of keywords (not what you want).
I am sure that this info will help you find your alt tags on other platforms as well.
I don't want to get into usability/accessibility to much...there are many much better resources.
[for example: Usability 101, 25-point Usability, and 50 web Usability Tips]
But, regardless of how much you spend time working on the HTML of your blog or website, there is one really simple thing you can do as an afternoon project one day. Go through all the images on your website and add alt tags.
Why: The alt tag displays text about your image when the image can't be displayed.
Do it for search engines like Google. It is the best information that a website can give directly about the image (but, of course, give your image a good name too, "img_1502.jpg" just isn't that good!). And that is going to help you in search. It isn't perfect, of course...people do use the alt tag to keyword load their website, and so it's effect gets downplayed, but it certainly matters. In my experience, it boosts my images in Google images search quiet a lot...especially using keywords for which I already do well in Google.
There is another reason...some people still use text only browser. And it isn't just blind people. I sometimes use Lynx [an open source, text only browser] when I am studying. There is just less stuff that gets in your way. I would bet that there are many efficiency
conscious people out there who would be really interested in your product or content who do use text only browsers for the same reason. Not a lot, mind you, but it could be that one person who makes the sale.
How: If you are doing your own websites, coding the HTML by hand, I am sure you have no problem. If you are using blogger and don't know much HTML, here is a step by step guideline:
1. In blogger, where you have the main "Posting" section, you have three tags at the top. There is Compose, which gives you a nice easy interface to work with, 'Edit HTML' and 'Preview'. All three should be frequently visited if you really want to optimize how many people find you. Open and start working on your new blog post in 'Compose'
2. Use the image icon to insert your images and choose how and where they sit. You can do this in just plain html if you want more control, but it is easy to just use the icon.
3. Once your image is in the page, click on the 'Edit HTML' tab.
4. Find the image tag. It starts like this <img and contains the url of the image.
5. There may already be an alt tag, saying something like alt='' This tag is within the image tag, which means it comes after you see <img. What you can do is just start typing just to the right of the image tag. Put a space and type alt="two or three words about your image"
6. Finish your blog post and Publish it. If you have Firefox, go to edit > preferences and go to the 'content' tab. Un-check the check-box that says "load images automatically" Now, check your new blog post and see what it says. Does it make sense in the context, or does it sound like you are just loading in a bunch of keywords (not what you want).
I am sure that this info will help you find your alt tags on other platforms as well.
Subscribe to:
Posts (Atom)